Vite 3.0 发布了!
2022 年 7 月 23 日 - 查看 Vite 4.0 公告
去年二月,尤雨溪发布了 Vite 2。从那时起,它的采用率持续增长,每周 npm 下载量超过 100 万次。发布后迅速形成了一个庞大的生态系统。Vite 正在推动 Web 框架中一场新的创新竞赛。Nuxt 3 默认使用 Vite。SvelteKit、Astro、Hydrogen 和 SolidStart 都是使用 Vite 构建的。Laravel 现在已决定默认使用 Vite。Vite Ruby 展示了 Vite 如何改进 Rails DX。Vitest 正在作为 Jest 的 Vite 原生替代品取得进展。Vite 是 Cypress 和 Playwright 新的组件测试功能的基础,Storybook 拥有 Vite 作为官方构建器。并且 这个列表还在继续。这些项目的大部分维护者都参与了改进 Vite 核心本身,与 Vite 团队和其他贡献者密切合作。

今天,距离 v2 发布 16 个月,我们很高兴地宣布 Vite 3 的发布。我们决定至少每年发布一个新的 Vite 主要版本,以与 Node.js 的 EOL 保持一致,并借此机会定期审查 Vite 的 API,为生态系统中的项目提供一个简短的迁移路径。
快速链接
如果您是 Vite 的新手,我们建议您阅读 为什么选择 Vite 指南。然后查看 入门 和 功能指南,了解 Vite 提供的开箱即用的功能。与往常一样,欢迎在 GitHub 上进行贡献。到目前为止,已有超过 600 位合作者 帮助改进了 Vite。在 Twitter 上关注更新,或者在我们的 Discord 聊天服务器上与其他 Vite 用户进行讨论。
新文档
访问 vite.dev 以享受新的 v3 文档。Vite 现在正在使用新的 VitePress 默认主题,其中包括令人惊艳的深色模式。
生态系统中的几个项目已经迁移到它(参见 Vitest、vite-plugin-pwa 和 VitePress 本身)。
如果您需要访问 Vite 2 文档,它们将继续在线提供在 v2.vite.dev 上。还有一个新的 main.vite.dev 子域名,其中对 Vite 主要分支的每次提交都会自动部署。这在测试 beta 版本或为核心开发做贡献时很有用。
现在还有一个官方的西班牙语翻译,已添加到之前的中文和日语翻译中
创建 Vite 启动模板
create-vite 模板一直是使用您最喜欢的框架快速测试 Vite 的绝佳工具。在 Vite 3 中,所有模板都获得了一个与新文档一致的新主题。在线打开它们并立即开始使用 Vite 3
该主题现在由所有模板共享。这应该有助于更好地传达这些启动器的范围,作为使用 Vite 入门的最小模板。对于更完整的解决方案,包括 linting、测试设置和其他功能,某些框架都有官方的 Vite 驱动模板,例如 create-vue 和 create-svelte。在 Awesome Vite 上有一个社区维护的模板列表。
开发改进
Vite CLI
VITE v3.0.0 ready in 320 ms ➜ Local: http://127.0.0.1:5173/ ➜ Network: use --host to expose
除了 CLI 的美学改进外,您还会注意到默认的开发服务器端口现在是 5173,预览服务器监听在 4173。此更改确保 Vite 将避免与其他工具发生冲突。
改进的 WebSocket 连接策略
Vite 2 的痛点之一是在代理后面运行时配置服务器。Vite 3 更改了默认连接方案,因此它可以在大多数情况下开箱即用。现在,所有这些设置都通过 vite-setup-catalogue 作为 Vite 生态系统 CI 的一部分进行测试。
冷启动改进
Vite 现在避免在冷启动期间进行完全重新加载,当插件在爬取初始静态导入模块时注入导入时 (#8869)。
点击了解更多
在 Vite 2.9 中,扫描器和优化器都在后台运行。在最好的情况下,如果扫描器找到每个依赖项,则冷启动不需要重新加载。但是如果扫描器错过了一个依赖项,则需要一个新的优化阶段,然后重新加载。Vite 能够在 v2.9 中避免一些重新加载,因为我们检测到新的优化块是否与浏览器拥有的块兼容。但是如果有一个公共依赖项,子块可能会更改,并且需要重新加载以避免重复状态。在 Vite 3 中,优化的依赖项不会在静态导入爬取完成之前传递给浏览器。如果缺少依赖项(例如,由插件注入),则会发出一个快速优化阶段,然后才会发送捆绑的依赖项。因此,在这些情况下不再需要页面重新加载。
import.meta.glob
import.meta.glob 支持已重写。阅读 Glob 导入指南中的新功能
多个模式可以作为数组传递
import.meta.glob(['./dir/*.js', './another/*.js'])现在支持 负模式(以 ! 为前缀)以忽略一些特定文件
import.meta.glob(['./dir/*.js', '!**/bar.js'])可以指定 命名导入以改善 tree-shaking
import.meta.glob('./dir/*.js', { import: 'setup' })可以传递 自定义查询以附加元数据
import.meta.glob('./dir/*.js', { query: { custom: 'data' } })Eager 导入现在作为标志传递
import.meta.glob('./dir/*.js', { eager: true })将 WASM 导入与未来标准对齐
WebAssembly 导入 API 已被修改,以避免与未来的标准发生冲突并使其更灵活
import init from './example.wasm?init'
init().then((instance) => {
instance.exports.test()
})在 WebAssembly 指南中了解更多信息
构建改进
默认情况下,ESM SSR 构建
生态系统中的大多数 SSR 框架已经在使用 ESM 构建。因此,Vite 3 使 ESM 成为 SSR 构建的默认格式。这允许我们简化先前的 SSR 外部化启发式,默认情况下外部化依赖项。
改进的相对基础支持
Vite 3 现在正确支持相对基础(使用 base: ''),允许将构建的资产部署到不同的基础而无需重新构建。当基础在构建时未知时,这很有用,例如当部署到诸如 IPFS 之类的按内容寻址的网络时。
实验性功能
精细控制构建资产路径(实验性)
还有其他部署方案,这还不够。例如,如果生成的哈希资产需要部署到与公共文件不同的 CDN,则需要在构建时对路径生成进行更精细的控制。Vite 3 提供了一个实验性 API 来修改构建的文件路径。查看 构建高级基础选项以获取更多信息。
构建时使用 Esbuild 依赖项优化(实验性)
开发和构建时的主要区别之一是 Vite 如何处理依赖项。在构建时,使用 @rollup/plugin-commonjs 来允许仅导入 CJS 依赖项(如 React)。当使用开发服务器时,esbuild 用于预捆绑和优化依赖项,并且在转换导入 CJS 依赖项的用户代码时应用内联互操作方案。在 Vite 3 的开发过程中,我们引入了所需的更改,以允许在 构建时使用 esbuild 来优化依赖项。@rollup/plugin-commonjs 然后可以避免,使开发和构建时以相同的方式工作。
鉴于 Rollup v3 将在未来几个月内发布,并且我们将跟进另一个 Vite 主要版本,我们已决定使此模式成为可选模式,以减少 v3 的范围,并使 Vite 和生态系统有更多时间来解决在构建时使用新的 CJS 互操作方法可能出现的问题。框架可以在 Vite 4 之前以自己的步调切换到默认情况下在构建时使用 esbuild 依赖项优化。
HMR 部分接受(实验性)
对 HMR 部分接受有选择加入支持。此功能可以为在同一模块中导出多个绑定的框架组件解锁更精细的 HMR。您可以在 此提案的讨论中了解更多信息。
捆绑包大小减少
Vite 关心其发布和安装占用空间;快速安装新应用程序是一项功能。Vite 捆绑了其大多数依赖项,并尝试在可能的情况下使用现代轻量级替代方案。为了继续这一目标,Vite 3 的发布大小比 v2 小 30%。
| 发布大小 | 安装大小 | |
|---|---|---|
| Vite 2.9.14 | 4.38MB | 19.1MB |
| Vite 3.0.0 | 3.05MB | 17.8MB |
| 减少 | -30% | -7% |
在某种程度上,这种减少是通过使大多数用户不需要的一些依赖项成为可选依赖项来实现的。首先,默认情况下不再安装 Terser。由于我们已经在 Vite 2 中使 esbuild 成为 JS 和 CSS 的默认压缩器,因此不再需要此依赖项。如果您使用 build.minify: 'terser',则需要安装它 (npm add -D terser)。我们还将 node-forge 移出了 monorepo,实现了对自动 https 证书生成作为新插件的支持:@vitejs/plugin-basic-ssl。由于此功能仅创建未添加到本地存储的未受信任的证书,因此它无法证明增加的大小是合理的。
错误修复
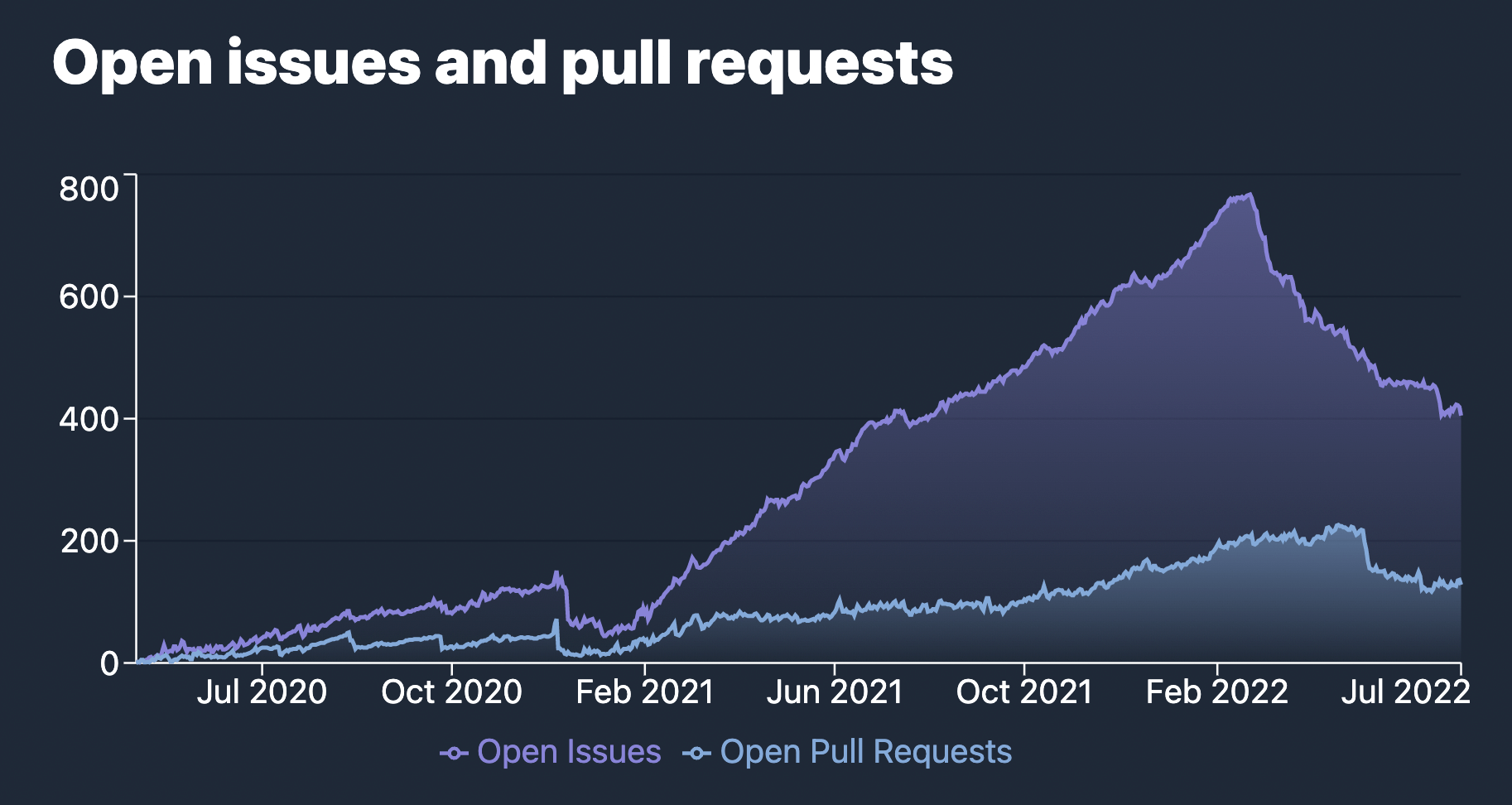
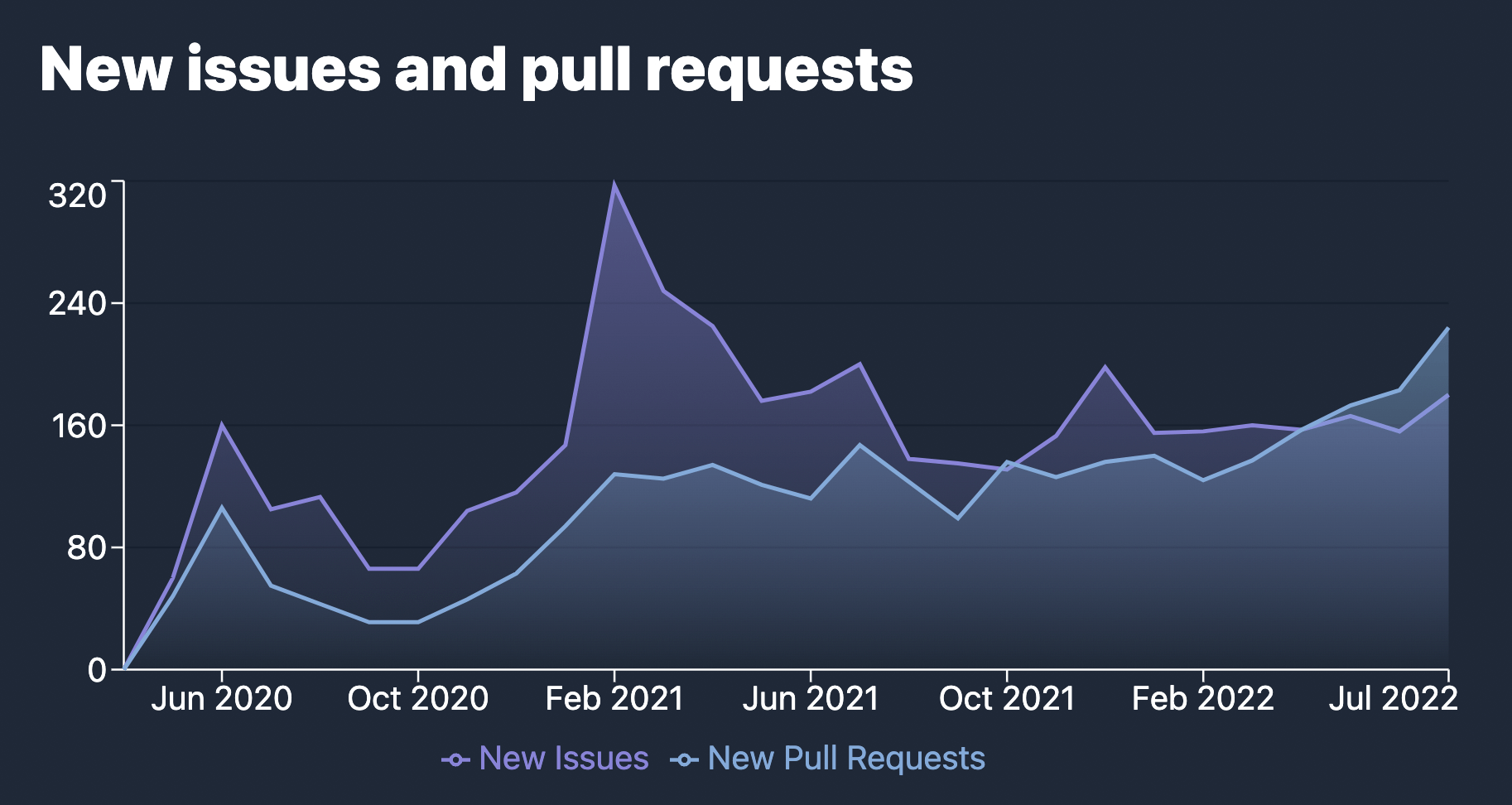
由最近加入 Vite 团队的 @bluwyoo, @sapphi_red 牵头进行了分类马拉松。在过去的三个月中,Vite 打开的问题从 770 个减少到 400 个。并且此骤降是在新打开的 PR 处于历史最高水平时实现的。与此同时,@haoqunjiang 还策划了对 Vite 问题的全面概述。
兼容性说明
- Vite 不再支持已达到其 EOL 的 Node.js 12 / 13 / 15。现在需要 Node.js 14.18+ / 16+。
- Vite 现在作为 ESM 发布,带有 CJS 代理到 ESM 条目以实现兼容性。
- 现代浏览器基线现在以支持 原生 ES 模块、原生 ESM 动态导入 和
import.meta功能的浏览器为目标。 - SSR 和库模式下的 JS 文件扩展名现在基于其格式和包类型使用有效的扩展名(
js、mjs或cjs)作为输出 JS 条目和块。
在 迁移指南中了解更多信息。
Vite 核心升级
在努力开发 Vite 3 的同时,我们还改进了协作者对 Vite Core 的贡献体验。
- 单元测试和 E2E 测试已迁移到 Vitest,从而提供了更快,更稳定的 DX。此举也可用作生态系统中重要基础设施项目的 dog fooding。
- VitePress 构建现在作为 CI 的一部分进行测试。
- Vite 已升级到 pnpm 7,紧随生态系统的其余部分。
- 游乐场已移至
/playgrounds软件包目录之外。 - 软件包和游乐场现在是
"type": "module"。 - 插件现在使用 unbuild 进行捆绑,并且 plugin-vue-jsx 和 plugin-legacy 已移至 TypeScript。
生态系统已为 v3 做好准备
我们与生态系统中的项目紧密合作,以确保由 Vite 提供支持的框架已为 Vite 3 做好准备。vite-ecosystem-ci 允许我们针对 Vite 的主要分支运行生态系统中主要参与者的 CI,并在引入回归之前收到及时报告。今天的发布应该很快与使用 Vite 的大多数项目兼容。
致谢
Vite 3 是 Vite 团队成员与生态系统项目维护者和其他 Vite 核心协作者共同努力的结果。
我们要感谢每个实施功能、修复、提供反馈并参与 Vite 3 的人
- Vite 团队成员 @youyuxi, @patak_dev, @antfu7, @bluwyoo, @sapphi_red, @haoqunjiang, @poyoho, @Shini_92 和 @retropragma。
- @benmccann, @danielcroe, @brillout, @sheremet_va, @userquin, @enzoinnocenzi, @maximomussini, @IanVanSchooten, Astro 团队以及生态系统中所有其他框架和插件的维护者,他们帮助塑造了 v3。
- @dominikg 为他对 vite-ecosystem-ci 的工作。
- @ZoltanKochan 为他对 pnpm 的工作,以及在我们需要它支持时的响应能力。
- @rixo 为 HMR 部分接受支持。
- @KiaKing85 为了为 Vite 3 发布做好主题准备,以及 @_brc_dd 为了在 VitePress 内部工作。
- @CodingWithCego 为新的西班牙语翻译,以及 @ShenQingchuan, @hiro-lapis 和中文和日语翻译团队中的其他人为保持翻译文档的最新状态。
我们还要感谢赞助 Vite 团队的个人和公司,以及投资 Vite 开发的公司:@antfu7 在 Vite 和生态系统上的一些工作是他 Nuxt Labs 工作的一部分,并且 StackBlitz 聘请了 @patak_dev 全职从事 Vite 工作。
下一步是什么
我们将花费以下几个月的时间来确保在 Vite 之上构建的所有项目都能顺利过渡。因此,第一个次要版本将侧重于继续我们的分类工作,重点是新打开的问题。
Rollup 团队正在 开发其下一个主要版本,该版本将在未来几个月内发布。一旦 Rollup 插件生态系统有时间更新,我们将跟进一个新的 Vite 主要版本。这将使我们有机会在今年引入更多重大更改,我们可以采取这些更改来稳定在此版本中引入的一些实验性功能。
如果您有兴趣帮助改进 Vite,最好的方法是帮助分类问题。加入 我们的 Discord 并查找 #contributing 频道。或参与我们的 #docs, #help 其他人,或创建插件。我们才刚刚开始。有很多开放的想法可以继续改进 Vite 的 DX。