Vite 5.1 发布了!
2024 年 2 月 8 日

Vite 5 已于去年 11 月发布,这代表着 Vite 和其生态系统的又一次重大飞跃。几周前,我们庆祝了每周 1000 万次的 npm 下载量以及 Vite 代码仓库的 900 位贡献者。今天,我们很高兴地宣布 Vite 5.1 的发布。
其他语言的文档:简体中文, 日本語, Español, Português, 한국어, Deutsch
在 StackBlitz 上在线尝试 Vite 5.1:vanilla, vue, react, preact, lit, svelte, solid, qwik.
如果你是 Vite 的新手,我们建议首先阅读 入门 和 特性 指南。
Vite 运行时 API
Vite 5.1 增加了对新的 Vite 运行时 API 的实验性支持。它允许通过首先使用 Vite 插件处理任何代码来运行它。它与 server.ssrLoadModule 不同,因为运行时实现与服务器分离。这使得库和框架作者可以实现他们自己的服务器和运行时之间的通信层。这个新的 API 旨在取代 Vite 当前的 SSR 原语,一旦它稳定下来。
新的 API 带来了许多好处
- 支持 SSR 期间的 HMR。
- 它与服务器分离,因此客户端使用单个服务器的数量没有限制 - 每个客户端都有自己的模块缓存(你甚至可以使用消息通道/fetch 调用/直接函数调用/websocket 等方式与它通信)。
- 它不依赖于任何 node/bun/deno 内置 API,因此可以在任何环境中运行。
- 它很容易与具有自己的代码运行机制的工具集成(例如,你可以提供一个运行器来使用
eval而不是new AsyncFunction)。
最初的想法 由 Pooya Parsa 提出 并由 Anthony Fu 实现,作为 vite-node 包,以 支持 Nuxt 3 Dev SSR,后来也被用作 Vitest 的基础。因此,vite-node 的总体思路已经经过了相当一段时间的实战检验。这是 Vladimir Sheremet 对 API 的一次新迭代,他已经在 Vitest 中重新实现了 vite-node,并将学习到的经验应用于使 API 在添加到 Vite Core 时更加强大和灵活。PR 花费了一年的时间,你可以看到与生态系统维护者的演变和讨论 这里。
信息
Vite 运行时 API 演变为模块运行器 API,作为 环境 API 的一部分在 Vite 6 中发布。
特性
改进了对 .css?url 的支持
现在可以可靠且正确地将 CSS 文件作为 URL 导入。这是 Remix 迁移到 Vite 的最后一个障碍。请参阅 (#15259)。
build.assetsInlineLimit 现在支持回调
用户现在可以提供一个回调,该回调返回一个布尔值,用于选择加入或选择退出特定资产的内联。如果返回 undefined,则应用默认逻辑。请参阅 (#15366)。
改进了循环导入的 HMR
在 Vite 5.0 中,循环导入中接受的模块总是会触发整页重新加载,即使它们可以在客户端中很好地处理。现在放宽了这一点,允许 HMR 在没有整页重新加载的情况下应用,但是如果在 HMR 期间发生任何错误,页面将被重新加载。请参阅 (#15118)。
支持 ssr.external: true 以外部化所有 SSR 包
历史上,Vite 外部化了所有包,除了链接的包。可以使用这个新选项来强制外部化所有包,包括链接的包。这在 monorepos 中的测试中很方便,我们想模拟所有包都被外部化的通常情况,或者当使用 ssrLoadModule 加载任意文件并且我们希望总是外部化包时,因为我们不关心 HMR。请参阅 (#10939)。
在预览服务器中公开 close 方法
预览服务器现在公开了一个 close 方法,该方法将正确地关闭服务器,包括所有打开的套接字连接。请参阅 (#15630)。
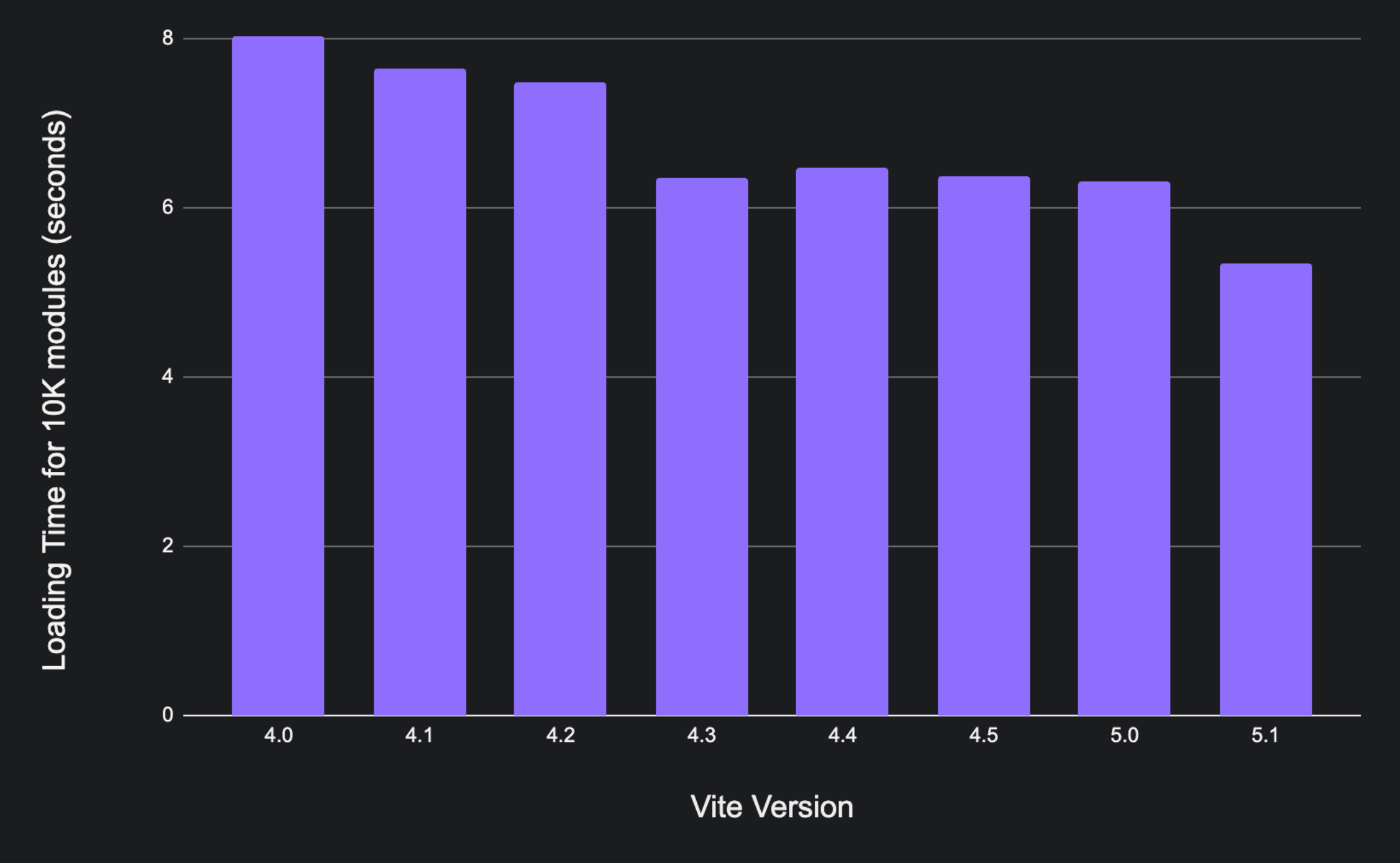
性能改进
Vite 在每个版本中都变得更快,Vite 5.1 包含大量的性能改进。我们使用 vite-dev-server-perf 测量了来自 Vite 4.0 的所有次要版本的 10K 模块(25 层深树)的加载时间。这是一个很好的基准,可以衡量 Vite 的无打包方法的效果。每个模块都是一个小的 TypeScript 文件,带有一个计数器和对树中其他文件的导入,因此这主要衡量的是进行请求单独模块所需的时间。在 Vite 4.0 中,在 M1 MAX 上加载 10K 模块需要 8 秒。我们在 Vite 4.3 中取得了突破,我们专注于性能,并且我们能够在 6.35 秒内加载它们。在 Vite 5.1 中,我们设法实现了另一个性能飞跃。Vite 现在在 5.35 秒内提供 10K 模块。

此基准测试的结果在 Headless Puppeteer 上运行,是比较版本的好方法。但是,它们并不代表用户体验到的时间。当在 Chrome 的隐身窗口中运行相同的 10K 模块时,我们有
| 10K 模块 | Vite 5.0 | Vite 5.1 |
|---|---|---|
| 加载时间 | 2892 毫秒 | 2765 毫秒 |
| 加载时间(已缓存) | 2778 毫秒 | 2477 毫秒 |
| 完全重新加载 | 2003 毫秒 | 1878 毫秒 |
| 完全重新加载(已缓存) | 1682 毫秒 | 1604 毫秒 |
在线程中运行 CSS 预处理器
Vite 现在具有在线程中运行 CSS 预处理器的选择性支持。你可以使用 css.preprocessorMaxWorkers: true 启用它。对于 Vuetify 2 项目,启用此功能后,开发启动时间缩短了 40%。有PR 中的其他设置的性能比较。请参阅 (#13584)。 提供反馈。
改进服务器冷启动的新选项
你可以设置 optimizeDeps.holdUntilCrawlEnd: false 以切换到一种新的 deps 优化策略,这可能有助于大型项目。我们正在考虑将来默认切换到此策略。 提供反馈。 (#15244)
通过缓存检查更快地解析
现在默认启用 fs.cachedChecks 优化。在 Windows 中,使用它后,tryFsResolve 快了约 14 倍,并且三角形基准测试中解析 ids 总体速度提高了约 5 倍。 (#15704)
内部性能改进
开发服务器有几个增量性能提升。一个新的中间件在 304 上短路 (#15586)。我们避免了热路径中的 parseRequest (#15617)。现在正确地延迟加载 Rollup (#15621)
弃用
我们继续尽可能减少 Vite 的 API 表面,以使项目长期可维护。
在 import.meta.glob 中弃用 as 选项
标准已移至 导入属性,但我们不打算在此处使用新选项替换 as。相反,建议用户切换到 query。请参阅 (#14420)。
删除了实验性构建时预绑定
已删除在 Vite 3 中添加的实验性功能构建时预绑定。由于 Rollup 4 将其解析器切换为本机解析器,并且 Rolldown 正在开发中,因此此功能的性能以及开发与构建不一致的故事不再有效。我们希望继续提高开发/构建一致性,并得出结论,使用 Rolldown 进行“开发期间的预绑定”和“生产构建”是更好的选择。Rolldown 还可能以比 deps 预绑定在构建期间效率高得多的方式实现缓存。请参阅 (#15184)。
参与其中
我们感谢 Vite Core 的 900 位贡献者,以及插件、集成、工具和翻译的维护者,他们不断推动生态系统向前发展。如果你喜欢 Vite,我们邀请你参与并帮助我们。查看我们的贡献指南,并加入问题分类,审查 PR,在 GitHub 讨论中回答问题,并在 Vite Land 中帮助社区中的其他人。
致谢
Vite 5.1 的实现离不开我们的贡献者社区、生态系统中的维护者以及 Vite 团队。向赞助 Vite 开发的个人和公司致敬。StackBlitz、Nuxt Labs 和 Astro 聘请了 Vite 团队成员。还要感谢 Vite 的 GitHub Sponsors、Vite 的 Open Collective 和 Evan You 的 GitHub Sponsors。